Documentação eTroquei
Apresentação
Techwind is a fully responsive, clean and modern high-converting Tailwind CSS Multipurpose Landing & Admin Dashboard Template. It is a beautifully handcrafted, pixel perfect HTML5 landing page template based on the latest Tailwind css v3.x.. Techwind is a Powerful Tailwind CSS Multipurpose Landing & Admin Dashboard Template. It is an excellent HTML template for startup, cloud hosting, business, corporate, minimal portfolio single product (Smartwatch) , Saas, Social media marketing, Digital marketing/agency, Email Templates, Marketing, Agency, Careers and Jobs, Helpcenter, and much more.
We have provided fully responsive Admin Dashboard Template
Dark & RTL version Available: We have provided a RTL version in both Dark and Light versions.
Please feel free to get back to me in case if you are having any question or feedback.
Visão geral do sistema
To setup the Tailwind CSS Template, follow below-mentioned steps:
Login / Cadastro
Introdução
We are using gulp which allows having complete automation for build flow. In case if you don't know Gulp then it's easy to use it. Gulp is a toolkit for automating painful or time-consuming tasks in the development workflow, so you can stop messing around while building any project. You can read it more about it here. Please follow below steps to install and setup all prerequisites:
Pré requisitos
Please follow below steps to install and setup all prerequisites:
-
Possuir um CNPJ
Make sure to have the Yarn installed & running in your computer. If you already have installed Yarn on your computer, you can skip this step. We suggest you to use Yarn instead of NPM.
Installation
To setup the admin theme, follow below-mentioned steps:
-
Install Prerequisites
Make sure to have all above prerequisites installed & running on your computer
After you finished with the above steps, you can run the following commands into the terminal / command prompt from the root directory of the project to run the project locally or build for production use:
| Command | Description |
|---|---|
yarn install
|
This would install all the required dependencies in the node_modules folder.
|
gulp
|
Runs the project locally, starts the development server and watches for any changes in your code, including your HTML, javascript, sass, etc. The development server is accessible at http://localhost:3000. |
gulp build
|
Generates a /dist directory with all the production files.
|
Installation video
To setup the Tailwind CSS Template, follow below-mentioned steps:
Estrutura e funcionalidades
eTroquei - menu principal
├── Dashboard
├── Solicitações
│ └── assets
│ └── fonts
│ └── images
│ └── js
│ └── Relatórios
│ └── All partials Files
│ └── All partials Files
│ └── All partials Files
│ └── All partials
└── Ajuda & Suporte
eTroquei - menu de usuário
├── Perfil
│ └── Idioma
│ └── Português
│ └── Inglês
│ └── Espanhol
│ └── Usuário
│ └── Meu perfil
│ └── Usuários
└── Ajuda & Suporte
Perfis
Abaixo estão os perfis do sistema, separados de acordo com cada função:
| Nome | Acessos |
|---|---|
| Administrador |
Com este perfil, você tem acesso total ao sistema.
|
| Analista de processos | Com este perfil, você conseguirá gerenciar as solicitações. |
| Financeiro | Este é o perfil indicado para o usuário que fará o controle e liberação de crédito dentro do sistema. |
How to change the color in Techwind?
It's easy to change your color if your color is indigo-600 to another (red-600, red-400, orange-700, etc. as your theme primary color) please check and read the below link to the customizing colors docs, https://tailwindcss.com/docs/customizing-colors
How to change the fonts family in Techwind?
Please first of all open the _fonts.scss
(src/assets/scss/custom/_fonts.scss) and please import your google fonts
like
@import url('https://fonts.googleapis.com/css2?family=Figtree:wght@400;500;600;700&display=swap');
And then second step is open the tailwind.config.js and please create
your google fonts name in the module.exports > theme > fontFamily
For example:
'figtree': ['"Figtree", sans-serif'], add your Google fonts like the above example.
Configurações do sistema
Landing Page Tamplate
Some changes like that:
1) Right Side Navbar Menu
If you use right side navbar menu please
use src/partials/navbar/nav-right.html
otherwise
If you
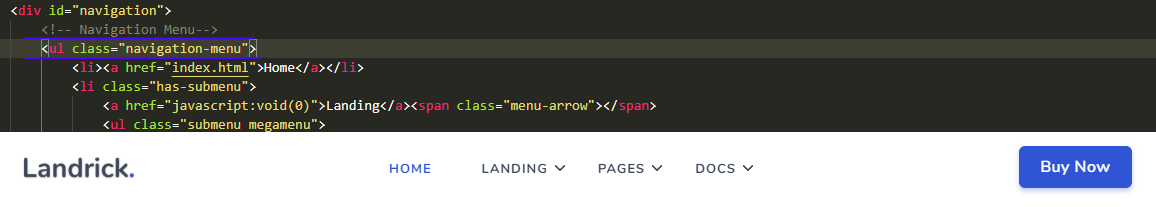
directly use dist file if so please just add one class justify-end along with navigation-menu
Navbar Center

Navbar Right

2) Left Navbar Menu
If you use left side navbar menu please
use src/partials/navbar/nav-left.html
otherwise
If you
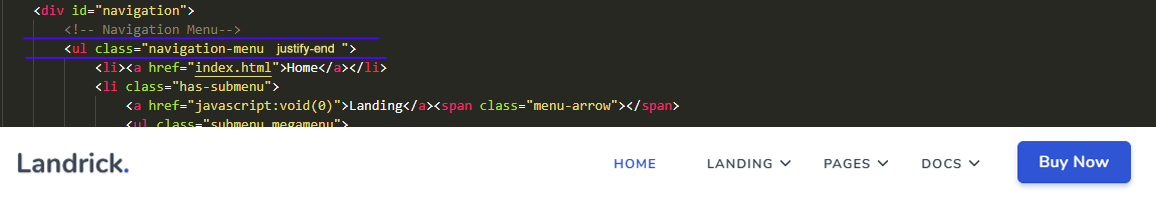
directly use dist file if so please just add one class justify-start along with navigation-menu
Navbar Left

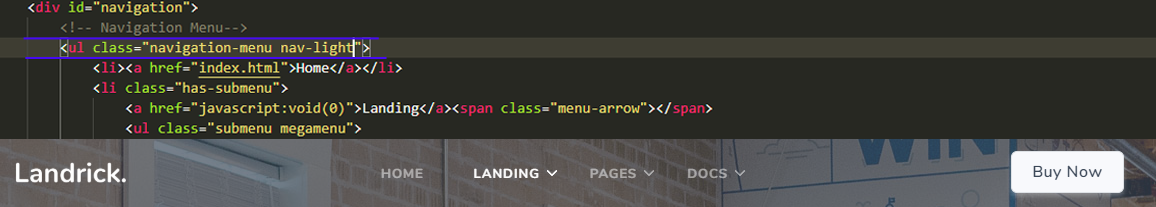
3) Light Navbar Menu
If you use Light menu so please use src/partials/navbar/nav-center-light.html
otherwise
If you
directly use dist file if so please just add one class nav-light along with navigation-menu
Navbar Light with Center

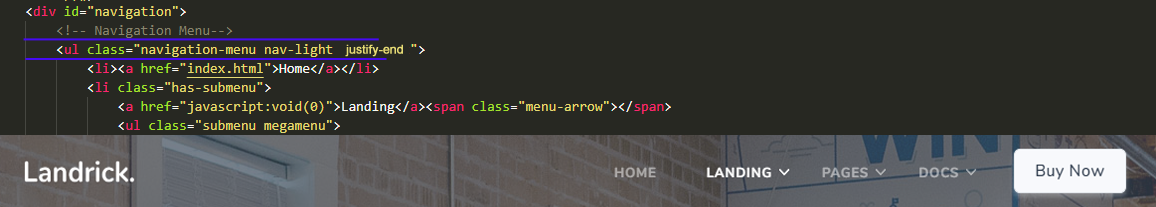
Navbar Light with Right
If you use Light with Right side
navbar menu please use src/partials/navbar/nav-right-light.html
otherwise
If you directly use dist file if so please
just add two class justify-end nav-light along with navigation-menu

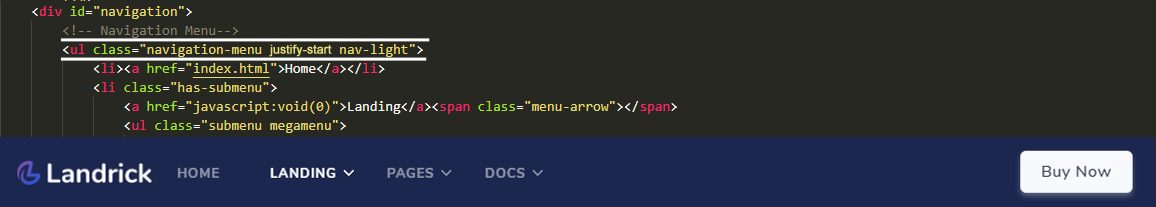
Navbar Light with Left
If you use Light with Left side
navbar menu please use src/partials/navbar/nav-left-light.html
otherwise
If you directly use dist file if so please just add
two class justify-start nav-light along with navigation-menu

Admin Dashboard Tamplate
Some changes like that:
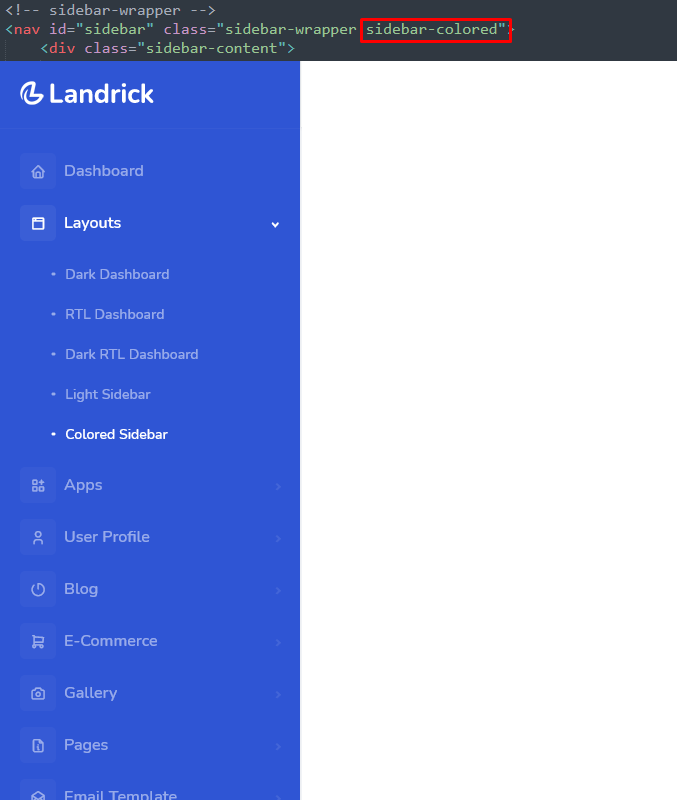
1) Sidebar Colored
If you use Sidebar Colored please use
src/partials/sidebar/sidebar-colored.html
otherwise
If
you directly use dist file if so please just add one class sidebar-colored along with sidebar-wrapper

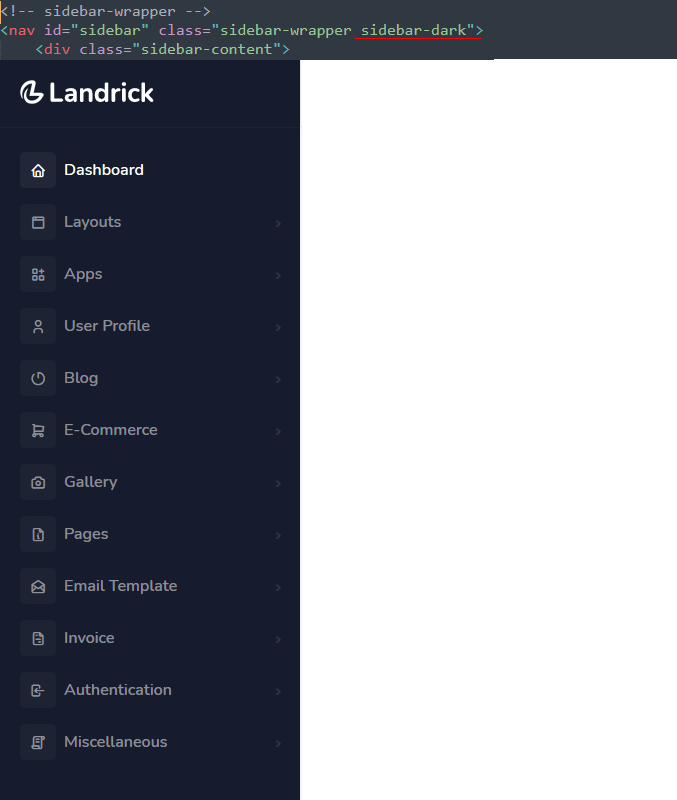
2) Sidebar Dark
If you use Sidebar Dark please use src/partials/sidebar/sidebar-dark.html
otherwise
If you
directly use dist file if so please just add one class sidebar-dark along with sidebar-wrapper

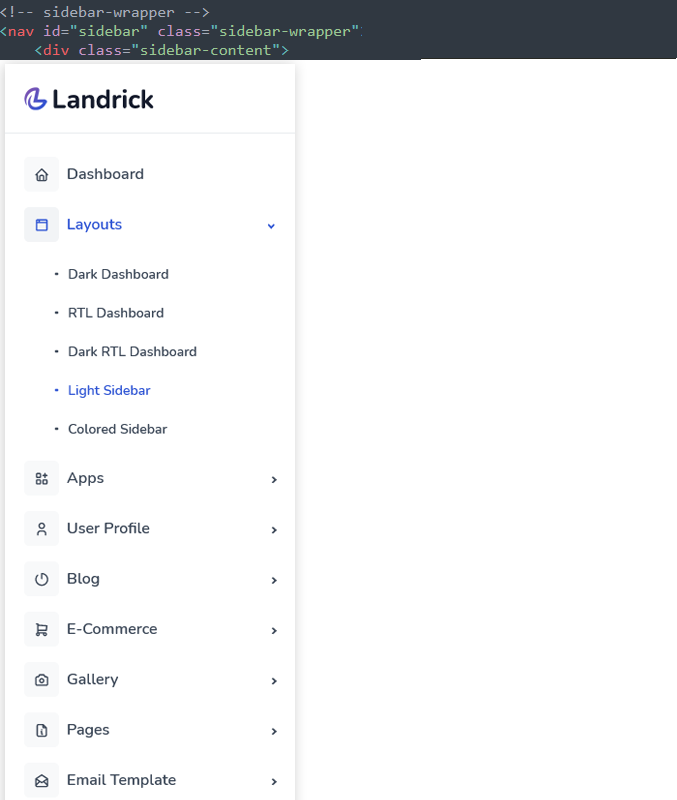
3) Sidebar Light
If you use Sidebar Light please use just
src/partials/sidebar/sidebar-light.html
otherwise
If you
directly use dist file if so please just sidebar-wrapper

Suporte
Once again thank you for your purchase. I'll be happy to answer the the questions you have related to the theme. In case if you have any suggestion or feature, request please feel free to contact me, I'll try to implement it and will release as part of future updates.
If you have any questions that are beyond the scope of this documentation, please feel free to email or contact us via my page.
atenciosamente,
Suporte eTroquei
Changelog
Versão v2.2.0 - 27th February 2024
- Landing Template
- Update : Updated Latest Tailwind CSS v3.4.1
- Update : Updated height width classes to size-* as per latest tailwindcss
- Update : Updated Latest Material Design Icons
- Add : Added new Life Coach (index-life-coach.html) demo
- Add : Added new Landing Six (index-landing-six.html) demo
- Admin Template
- Update : Updated Latest Tailwind CSS v3.4.1
- Update : Updated Latest CK Editor
- Update : Updated Latest Apexcharts
- Update : Updated Latest Simplebar
- Update : Updated height width classes to size-* as per latest tailwindcss
- Update : Updated Latest Material Design Icons
Versão v2.1.0 - 30th November 2023
- Landing Template
- Update : Updated Latest Tailwind CSS v3.3.5
- Update : Updated Latest Tailwind Form v0.5.7
- Update : Updated Latest Material Design Icons v7.3.67
- Update : Updated Latest Jarallax Pluging (Parallax) v2.1.4
- Add : Added new Christmas (index-christmas.html) demo
- Add : Added new Classic Business (index-classic-business.html) demo
- Admin Template
- Update : Updated Latest Tailwind CSS v3.3.5
- Update : Updated Latest CK Editor v40.1.0
- Update : Updated Latest Apexcharts v3.44.0
- Update : Updated Latest Simplebar v6.2.5
- Update : Updated Latest Tailwind Form v0.5.7
- Update : Updated Latest Material Design Icons v7.3.67
- Update : Updated Latest Jarallax Pluging (Parallax) v2.1.4
- Add : Added new Cryptocurrency Dashboard Template
Versão v2.0.0 - 15th August 2023
- Landing Template
- Add : Added new Ai (index-ai.html) demo
- Add : Added new Podcast (index-podcast.html) demo
- Add : Added new Travels (index-travel.html) demo
- Add : Added new Components (components.html) page
- Update : Update and fixed some issues in breadcrumb
- Admin Template
- Add : Added Admin Dashboard Template
Versão v1.9.5 - 15th July 2023
- Update : Updated Latest Tailwind CSS V3.3.3
- Update : Updated Latest Material Design Icons
- Update : Updated Latest Unicons Icons
- Update : Updated Latest Feather Icons
- Update : Updated Button style and add inline css and removed external css (removed components from scss folder)
- Update : Updated Breadcrumbs style and add inline css and removed external css (removed components from scss folder)
- Update : Updated and removed external css for Footer
- Fixes : Fixed Image issues in Personal home demo (Hero Section)
- Fixes : Fixed Select 2 form and updated and added inline css for Job hemp demo and Job inner pages
- Update : Updated Studio Home and removed external CSS for Studio Home used
- Update : Updated Startup Home and removed external CSS for Startup Home used
- Update : Updated Saas Home and removed external CSS for Saas Home used
- Remove & Fixes : Removed and fixed footer css
- Update : Updated _swiper.scss file for Corporate home demo
- Update : Updated _testi.scss file for Review or Testimonial
Versão v1.9.0 - 9th June 2023
- Updated : Update Latest Tailwind CSS V3.3.2
- Added : Add new Software (index-software.html) demo
- Added : Add new Cafe (index-cafe.html) demo
- Added : Add new Spa & Salon (index-spa.html) demo
- Added : Add new Shop / eCommerce (index-shop.html) demo (Full Demo)
- Updated : Updated & Creted full demo NFT Marketplace Home demo
- Added : Added MetaMask for Connect Wallet Home demo and add a new pages
- Added : Added New Creator Pages for NFT Marketplace
- Added : Added New Job Pages (Job Post & Job Opening / Career) for Job Demo
- Updated : Updated gulpfile.js file
- Updated : Updated package.json file
- Updated : Updated tailwind.config.js file
- Removed & Update : Removed custom form (@tailwindcss/custom-forms) and update and added tailwind form (@tailwindcss/forms)
- Updated & Fixed : Fixed some issues in form-checkbox and form-radio and update code for form-checkbox and form-radio
- Removed & Update : Removed Icons folder in scss and add Material design icon from yarn package
- Fixed : Fixed some Menu issues in small devices (Solved Navbar issues)
Versão v1.8 - 3rd April 2023
- Updated : Update Latest Tailwind CSS V3.3.1
- Added : Add new Yoga (index-yoga.html) demo
- Added : Add new Furniture (index-furniture.html) demo
- Updated : As per tailwind, some css updated like Margin Class, Padding Class, Border Class, and Border Radius Class
- Fixed : Fixed some responsive issues in small devices
Versão v1.7 - 8th February 2023
- Updated : Update Latest Choices Js v10.2.0
- Updated : Update Latest Jarallax Js v2.1.3
- Updated : Update Latest Datepicker Js v5.18.2
- Updated : Update Latest All Plugins
- Added : Add new Charity (index-charity.html) demo
- Added : Add new Law Firm (index-law.html) demo
- Added : Add new Video (index-video.html) demo
- Added : Add new Forum (index-forums.html) demo
- Added : Add new One Page (index-landing-five.html) demo
- Fixed : Fixed Background Images cover issue in all pages
- Fixed : Fixed Fixed some responsive in DARk & RTL mode issues
Versão v1.6 - 6th December 2022
- Updated : Update Latest Tailwind CSS v3.2.4
- Added : AddRTL version (CSS based)
- Added : Add new Payment (index-payment.html) demo
- Added : Add new Hotel & Resort (index-hotel.html) demo
- Updated : Update package.json file
Versão v1.5 - 4th October 2022
- Added : Add new Classic Application (index-classic-app.html) demo
- Added : Add new Insurance (index-insurance.html) demo
- Added : Add new IT Solution Two (index-it-solution-two.html) demo
- Added : Add new Construction (index-construction.html) demo
- Added : Add new Blog Post in Blogs inner pages like Standard Post, Slider Post, Gallery Post, Youtube Post, Vimeo Post, Audio Post, Blockquote Post, etc.
- Added : Add new Testimonial Page
- Updated : Update app.js file
- Updated : Update gulp.js file
- Removed : Remove the contact.js file and add contact js in the app.js file
Versão v1.4 - 27th August 2022
- Updated: Update Latest Tailwind CSS v3.1.8
- Added: Add new Classic Saas (index-classic-saas.html) demo
- Added: Add new Modern Saas (index-modern-saas.html) demo
- Added: Add new Corporate Two (index-corporate-two.html) demo
- Added: Add new Consulting Business (index-consulting.html) demo
- Added: Add new Photography (index-photography.html) demo
- Added: Add Photography inner pages like About me and Portfolio or Photography Gallery
- Added: Add new Blog Template (index-blog.html) demo
- Fixed: Fix some CSS issues like, buttons, breadcrumb, and some in HTML pages
- Updated: Update Personal & Resume Template (index-portfolio.html)
- Removed: Remove _timeline.scss file and fixed and update timeline code in Personal & Resume Template (index-portfolio.html)
Versão v1.3 - 20th July 2022
- Updated: Update Latest Tailwind CSS v3.1.6
- Added : Add new NFT Marketplace (index-nft.html) demo
- Added : Add NFT Market inner page like Explore, Collections, Wallet, Creators, Create NFT Item, NFT Detail, & Auction
- Added : Add new SEO Agency (index-seo.html) demo
- Added : Add new Online Course (index-course.html) demo
- Added : Add Course inner page like Courses Listing & Course detail
- Added : Add new Event & Conference (index-event.html) demo
- Added : Add new Food Blog (index-food-blog.html) demo
- Added : Add Food Blog inner page like Blog detail / Food Recipe
- Updated: Update Gulp File
- Updated: Update package.json
- Removed: Remove postcss.config.js
Versão v1.2 - 24th June 2022
- Updated: Update Latest Tailwind CSS v3.1.4
- Added : Add Wow Animation Plugin
- Added : Add Animate Animation Plugin
- Updated: Update Saas (index-saas.html) Demo in Animation Mode
- Added : Add new Real Estate (index-real-estate.html) demo
- Added : Add Real Estate inner page like Listing page and Property Detail Page
- Added : Add new Co-working Space (index-coworking.html) demo
- Added : Add new Service Provider (index-service.html) demo
- Added : Add new User Profile Pages (user-profile.html) demo
- Updated: Update Gulp File
- Updated: Update CSS to SASS(SCSS)
- Fixed: Fix some CSS issues like, buttons, breadcrumb, and some in HTML pages
- Removed: Remove some External CSS like bg video animation, Kenburn Effect, and etc.
- Updated: Update package.json File
- Updated: Update postcss.config.js File
- Updated: Update tailwind.config.js File
Versão v1.1 - 1st June 2022
- Added: Added Dark Version
- Fixed: Fixed Back to top buttons and Js
- Update: Remove some external css
- Fixed: Fixed some menu issues
- Fixed: Fixed responsive issue in App Landing page
Versão v1.0 - 14 de Dezembro 2023
- Verrsão inicial